home > Web 2.0 menus
Navigation Menus
Before we begin this tutorial let's visually compare a standard navigation bar and a web 2.0 navigation bar.
|
|
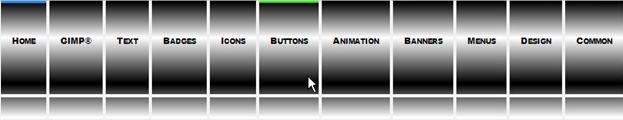
Web 2.0 Navigation Bar
|
  Web 2.0 Navigation Menus Web 2.0 Navigation MenusCoyote Clips© | ||||
|---|---|---|---|---|
| Image Map Navigation Bars | ||||
| Professional Portfolio |  | Text hyperlinks are coded as hotspots on an image map | pdf Sample: Professional Portfolio | |
| Simple CSS-Driven Menus | ||||
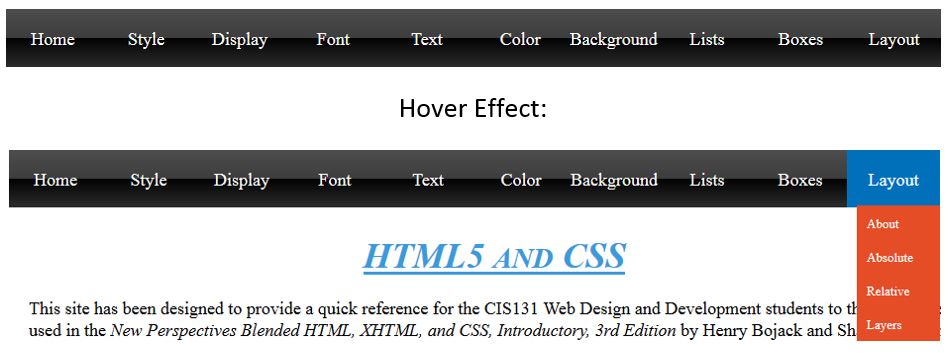
| Horizontal Menu Bar with Hover Effect Please note for HTML 5, For validation, you will need <!DOCTYPE html> <html> In HTML5 the <style> tag requires <style type = "text/css"> |  | Horizontal Menu Bar with background color coded with CSS for the link state and the hover state | ||
| Menu with Background Image |  | Menu with a one background image in the link state and another background image in the hover state | ||
| Horizontal Nav Menu |  | Horizontal menu with icons and a hover effect | ||
| Dynamic CSS-Styled Navigation Bars | ||||
| Dynamic Menu with Nav Arrow |  | Navigation Bar that highlights the Home Page with one color and the hovered button with the color and a navigation arrow | ||
| Dynamic Drop-Down Menu |  | Horizontal Navigation Bar with a Main Menu and a Sub Menu Tech Services Image | ||
| My GIMP Showcase Navigation Menu |  | Banner and navigation menu for the Showcase Final Project | PP | |
| Optional Menus | ||||
| Menu with Depressed Hover Effect OPTIONAL |  | A horizontal menu that appears to be depressed when the mouse hovers over the link text | ||
| Tab Menu with Hover Effect (Optional) |  | Horizontal menu with a tabbed navigation menu with hover effect | ||
| Dynamic Menu with Current Page Navigation (Optional) Requires PHP |  | Dynamic menu that displays one color line over the current selected button and another color line over the hovered button | ||
Now the all-important question --
Which one would you rather have on your web site? The old-fashioned buttons? Or the totally dynamic navigation bar? That's exactly what I thought, so let's get started.
The button navigation on the first two samples under Image Map Navigation Bars in the table on the right is designed as part of the image in GIMP®. I heard that sigh when you realized that you were going to need to find the clickable areas for the image map. But not to worry!! GIMP® has you covered with its built-in image map tool. You can draw a rectangle, circle, or polygon shape, and GIMP® will define the coordinates for the hotspots and even write the code for you. All you have to do is paste the code into your html file. It can't get any easier than that!
This easy-to-create navigation menu is a great choice for a personal site where you do not expect the menu items to change. Adding a new menu item requires modifying the image in GIMP® and redefining the hotspots.
The next four samples under Simple CSS-Driven Menus use an html unordered list formatted with CSS to style the link text with background colors or background images to create a horizontal navigation bar. Selecting contrasting colors and/or images for the link state and the hover state, adding borders to create a depressed effect, and using background images with rounded corners and gradient effects all contribute to the 20ish style that transforms a simple list into an easy-to-navigate menu system.
Is your Web site ready for a facelift??? The beauty of a a CSS-driven navigation system lies in the ability to change the position; font size, color, and style; the borders and padding; and background color or background image by simply modifying a style in the Cascading Style Sheet. The css Zen Garden:The Beauty in Web Design is "A demonstration of what can be accomplished viusally through CSS-based design." All CSS on this site is released under a Creative Commons license the CSS styles are yours to modify and expand.
But when it comes to navigation bars, the Dynamic CSS-Styled Navigation Bars are da bomb. Although you may not see as many drop-down menus in Web sites influenced by web 2.0 design principles, there are times when sites are data intensive and links to all the site content cannot be achieved with a simple navigation bar. In these cases, forget the simple color backgrounds and go for the gusto with gradient backgrounds and hover (wake-up) effects.
When you add submenus to a main menu, you are adding levels of content. In addition to a scent trail to help your visitors move foward, many sites include a breadcrumb trail to help the user return to a page of interest by providing a hyperlink to previously visited pages.